What is Visual Studio Code?🧐
The most important tool for developers to write code is IDE (Integrated Development Environment). But here we need to discuss which IDE is best for developers. As we know in 2021 we have a lot of code-write IDEs available, but the best IDE to do a lot of things is Visual Studio Code-VSCode. It has powerful IDE-like features including a built-in debugger and terminal. I have been using this IDE past 4yeas. Still, it's new to me for day-to-day activities.
Why?🤔
Microsoft’s Visual Studio Code is a text editor with powerful IDE-like features. Side note: VS Code is a totally separate product from Visual Studio the IDE.
In terms of what is available right now, it seems like VS Code is a “best of both worlds” option between IDEs and Text Editors. Here are some more reasons why we’re using VS Code:
It is completely free.
It is non-opinionated and open source, with non-proprietary standards.
You can bring your favorite keybindings from Sublime, Vim, etc. with you.
It’s easy to customize and has many useful extensions.
It has powerful IDE-like features including a built-in debugger and terminal.
Hmm... I think your setup is completed Successfully! 😀
Now. It's time to know about to start to build your own product extension 💪
Required Software setting up your environment 🧱😎
There are 2 software required for extension or plugin for VS Code
To make an extension for VS Code, you will need to install the following tools:
🔸 VS Code
🔸 Node.js
Node.js is a popular open-source JavaScript runtime that executes JavaScript outside of the browser. VS Code has support for JavaScript and TypeScript out-of-the-box as well as Node.js debugging. You'll need to have Node.js installed to be able to run your application in debug mode in VS Code. Check out the different installers if you don't already have Node. There are many different ways to install Node across different platforms, but the most straightforward way to install Node is to use the official installers from the Node website.
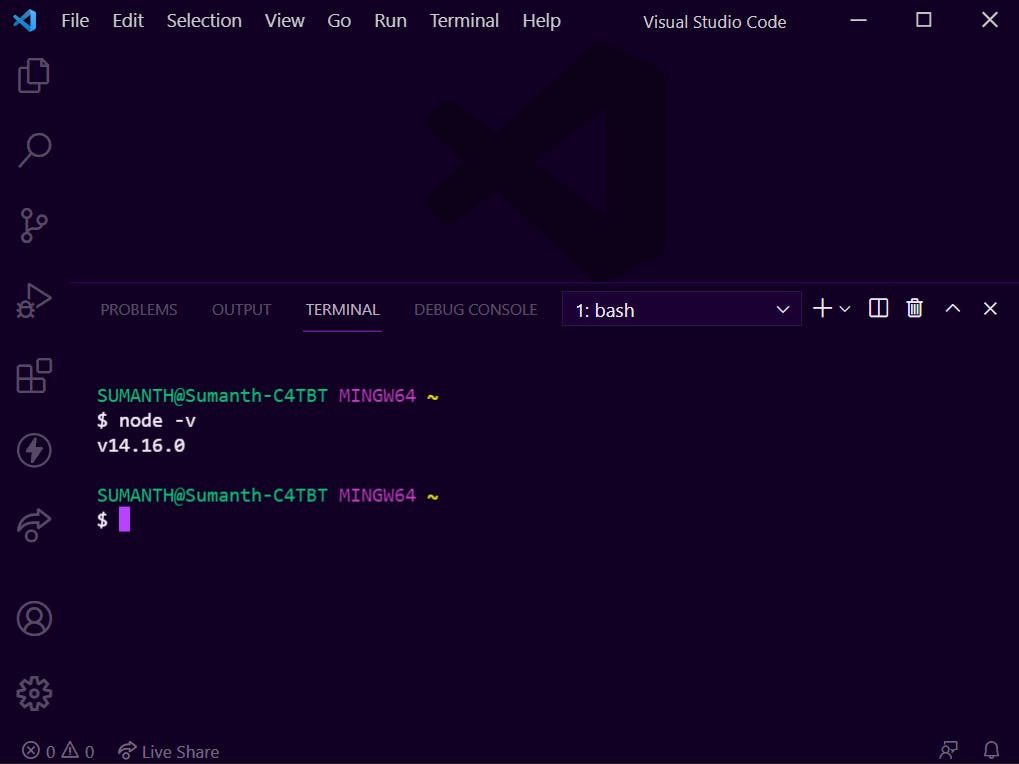
You can check that you have Node installed by opening up the terminal and entering node -v. Also make sure that, npm the Node Package Manager which handles package installation for Node tools, is installed with npm -v.

Once you have installed Node.js successfully, you can install Yeoman
Yeoman what is known as the “web’s scaffolding tool.” It provides easy access to a large ecosystem of generators to quickly jumpstart projects.
After installing Yeoman, you can use npm, the package manager for Node. Open the terminal and enter the below command. Before that make a new directory using the command mkdir
Open the VS Code terminal shortcut
Ctrl+Shift+Tilde(~)
Install Yeoman
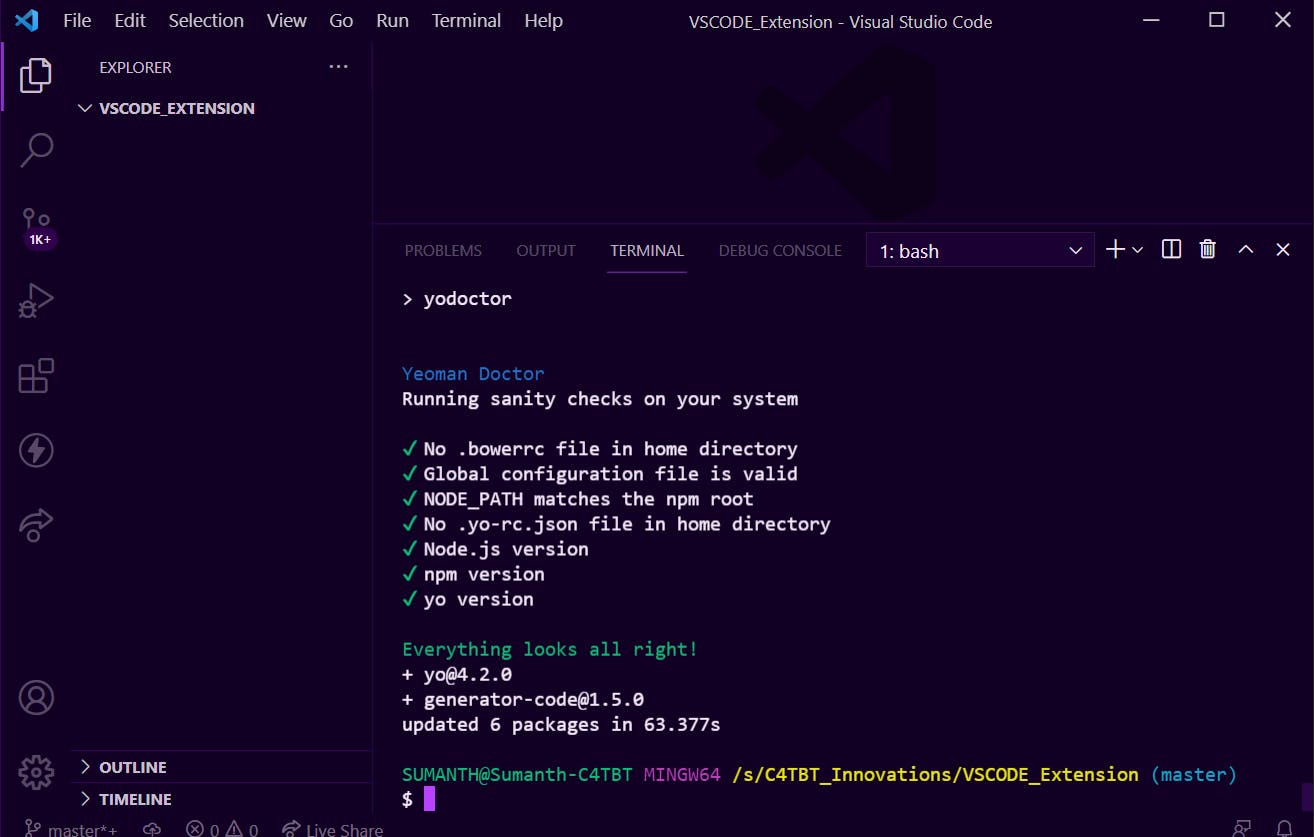
npm install -g yo generator-code

Start to Build your first ``VS Code Extension`` 🤩
In your terminal, navigate to a directory in which you would like to create your extension. The extension generator will create a new folder in this directory with all of the files needed to build a working extension. To run Yeoman and the VS Code extension generator. Enter the below command to start
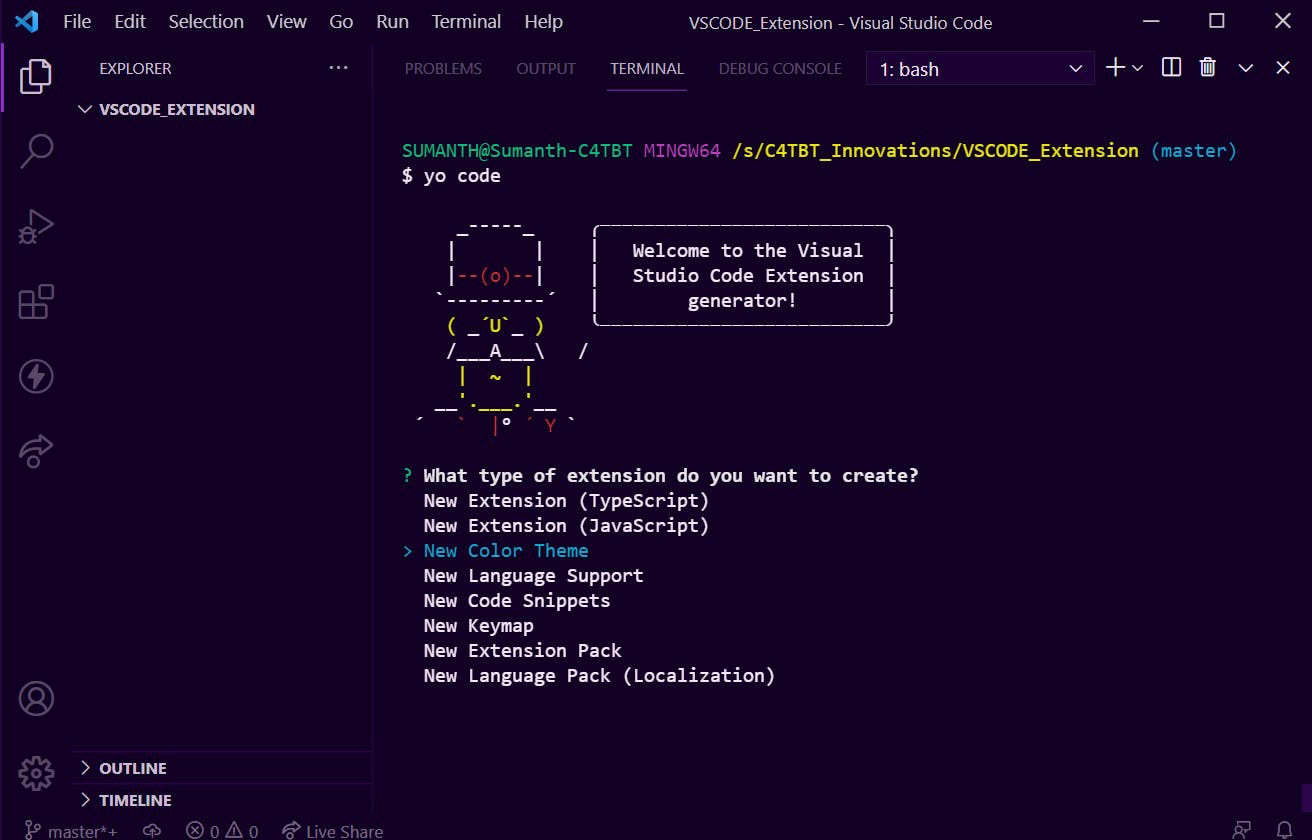
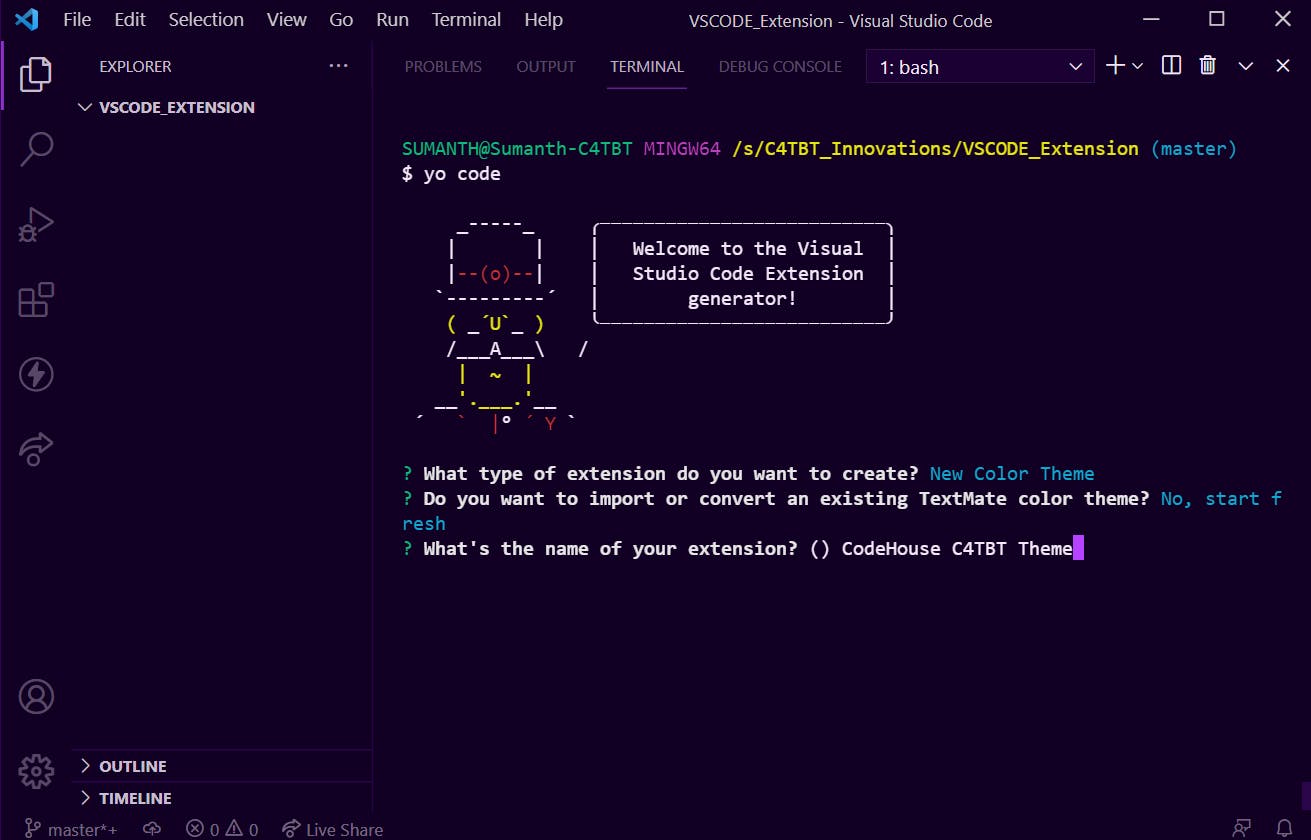
yo code
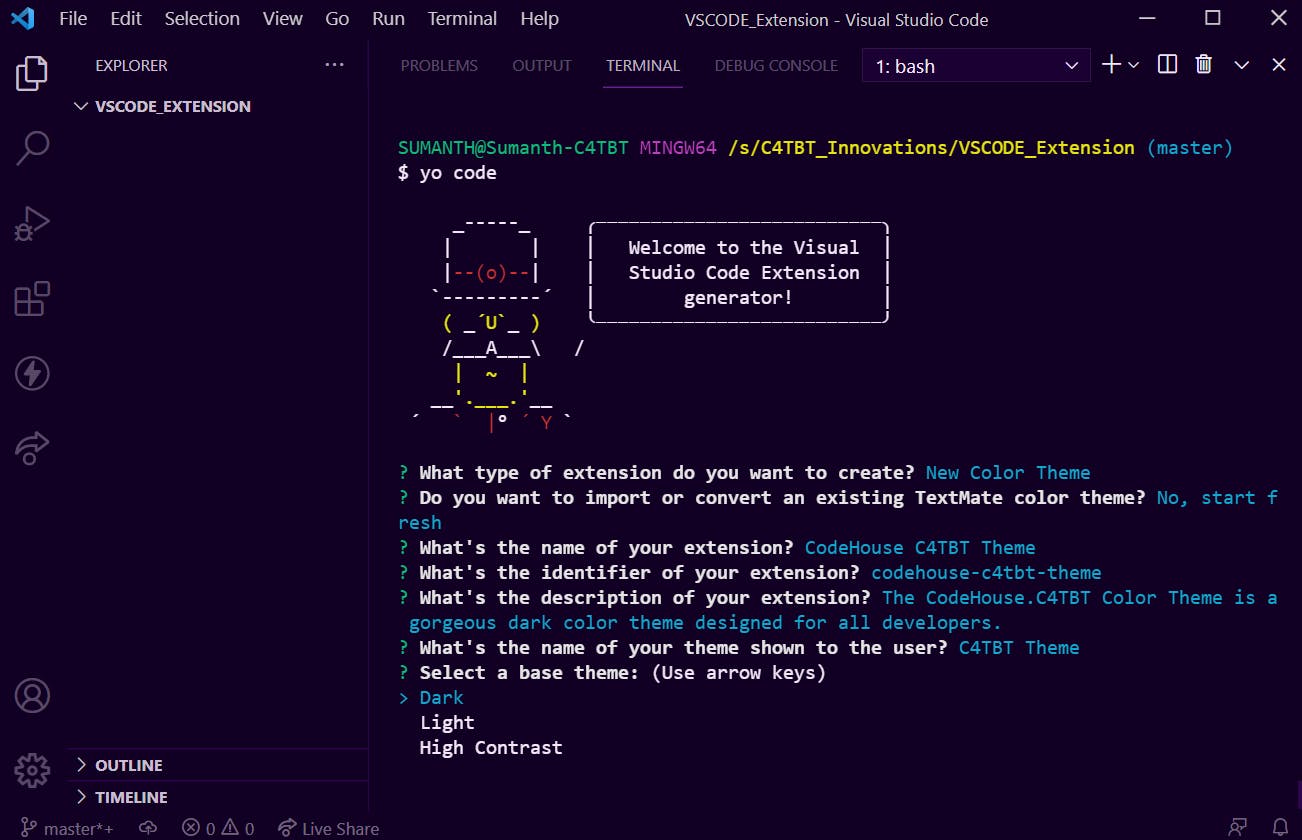
The extension generator now asks you a series of questions needed to create a new extension.

What is a New Color Theme, How to do in vs-code?
The Color Theme rules change syntax colorization. Configuring TextMate rules is a more advanced skill that requires knowledge of TextMate grammar. Until you’re familiar with TextMate, start fresh.
After entering that command we will get a list of options to build vs-code extensions👇.
New Extension (TypeScript)
New Extension (JavaScript)
New Color Theme
New Language Support
New Code Snippets
New Keymap
New Extension Pack
New Language Pack (Localization)
In my case, I choose 👉New Color Theme

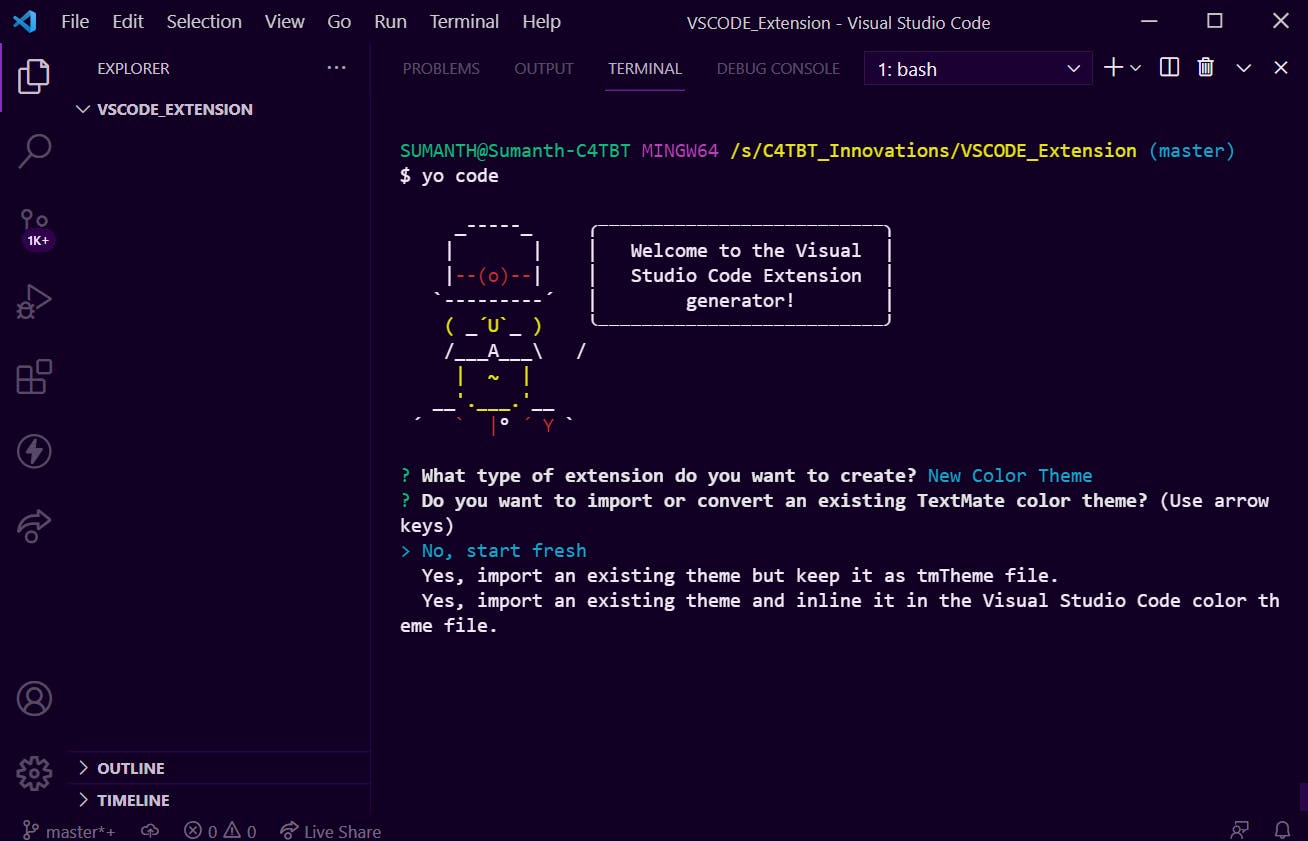
After selecting New Color ThemeWe get a few more options to start building an extension. I choose No, start fresh
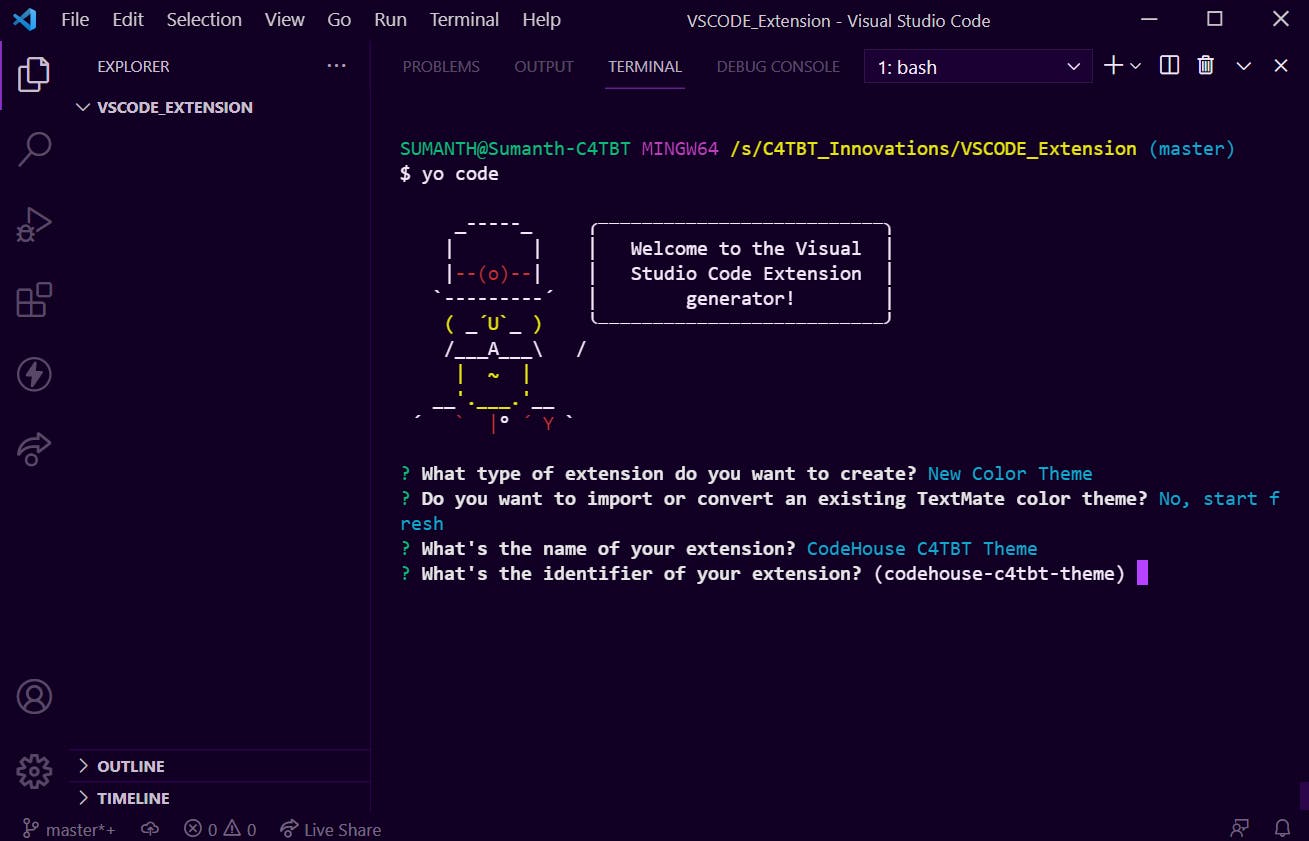
What’s the name of your extension? CodeHouse C4TBT Theme
👇

What’s the identifier of your extension? codehouse-c4tbt-theme
The Default identifier for your extension to the name with all lowercase and hyphens swapped in for spaces.
👇

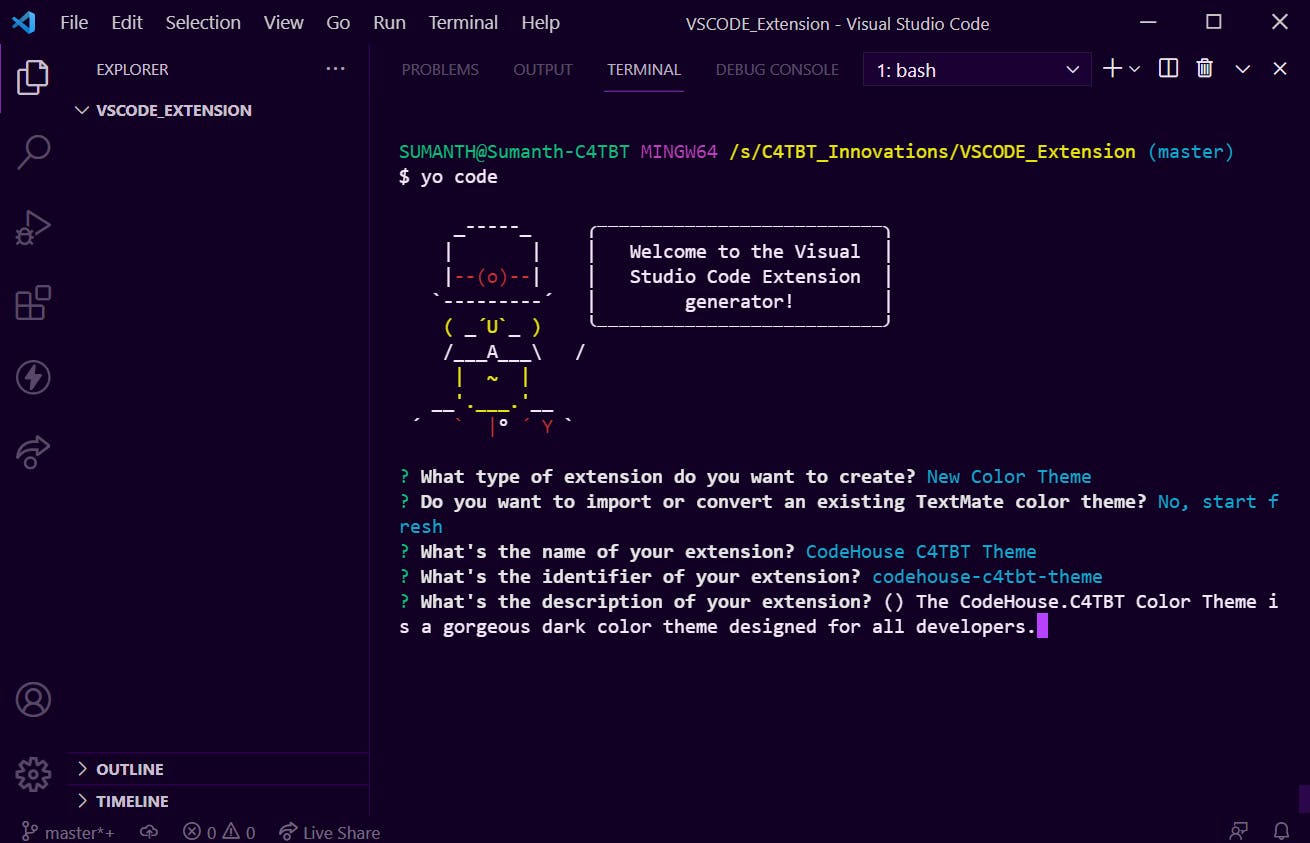
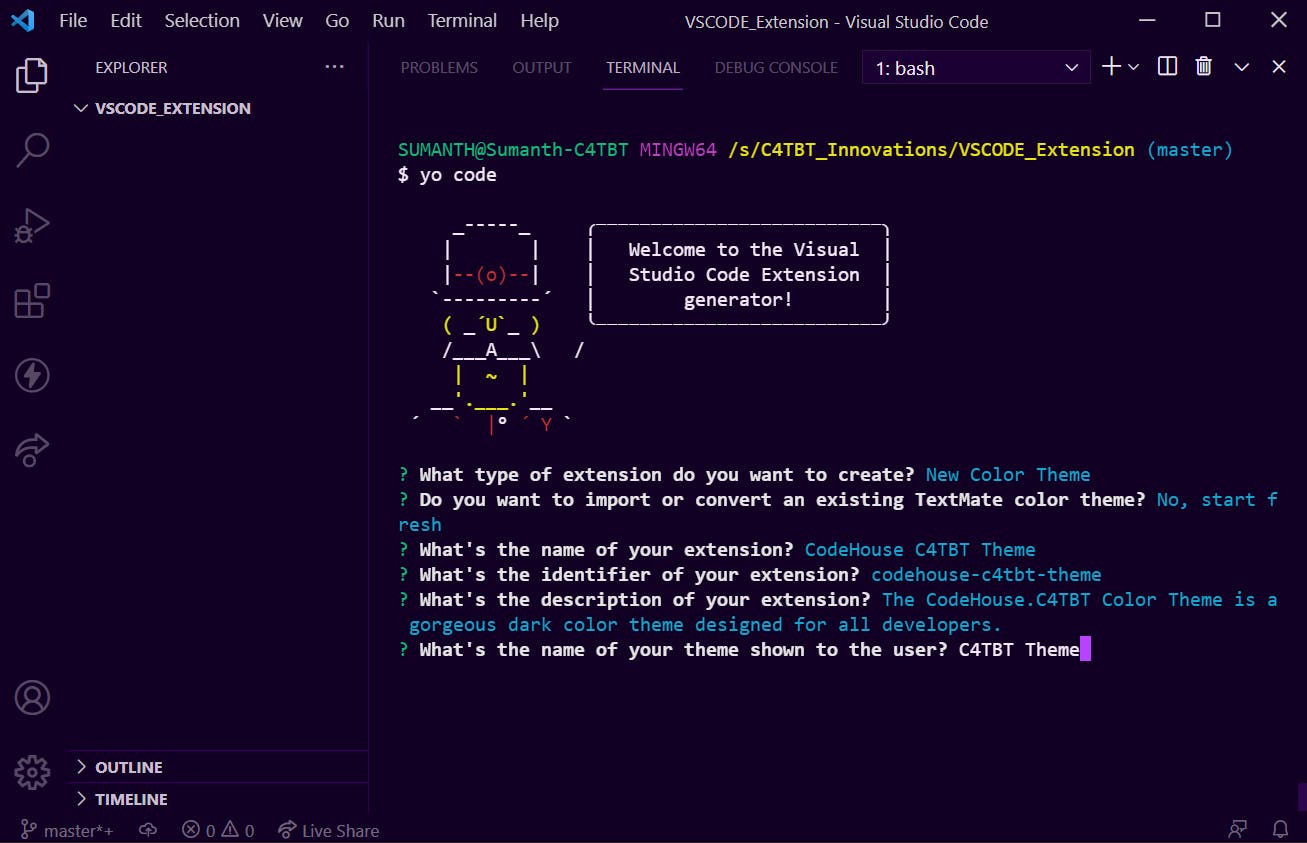
Next, you can write a short description of your theme and pick a name that is shown to users.
What’s the description of your extension? The CodeHouse.C4TBT Color Theme is a gorgeous dark color theme designed for all developers.
👇

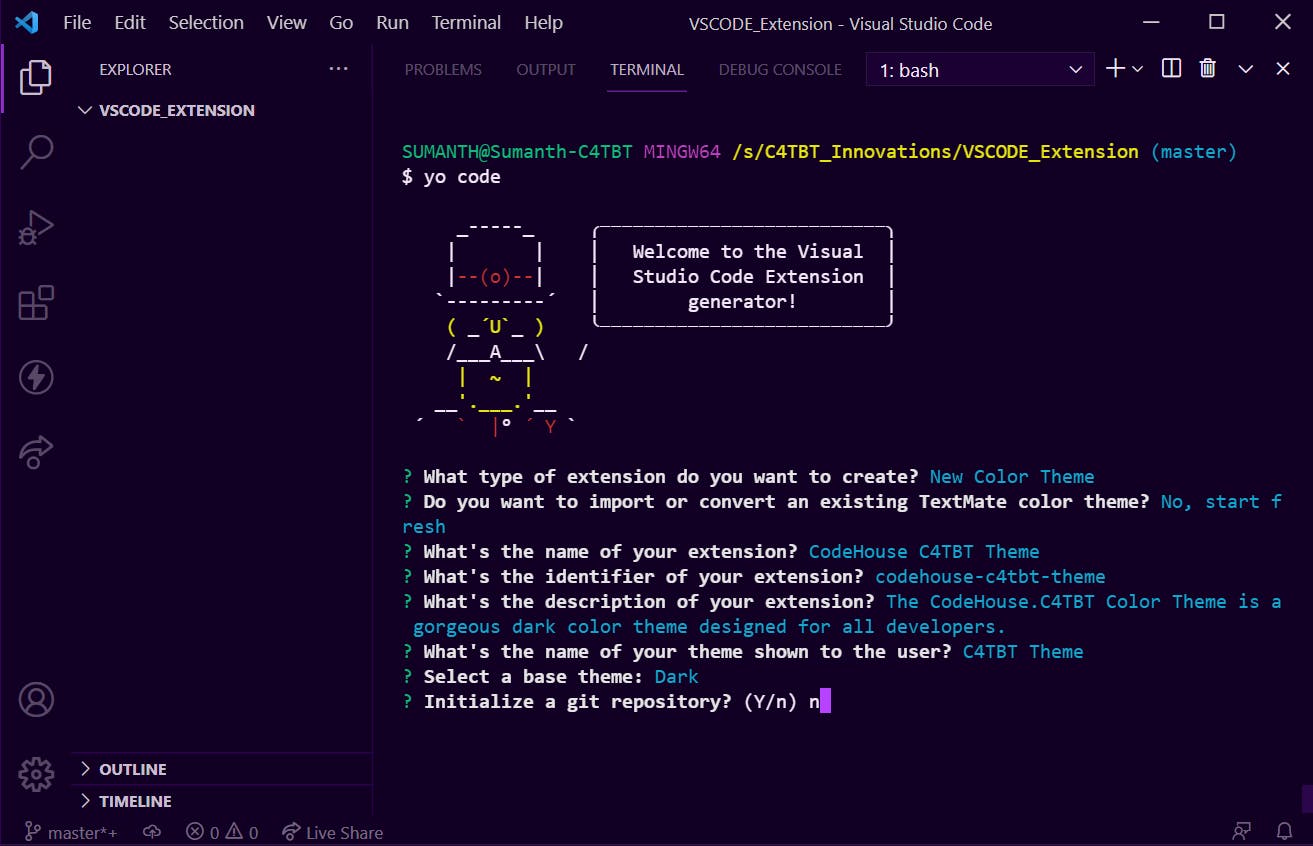
What’s the name of your theme shown to the user? C4TBT Theme

Select a base theme. Dark

Initialize a git repository? (Y/n) N
I am not Initialize a git repository at that time If u want you can choose Yes😊

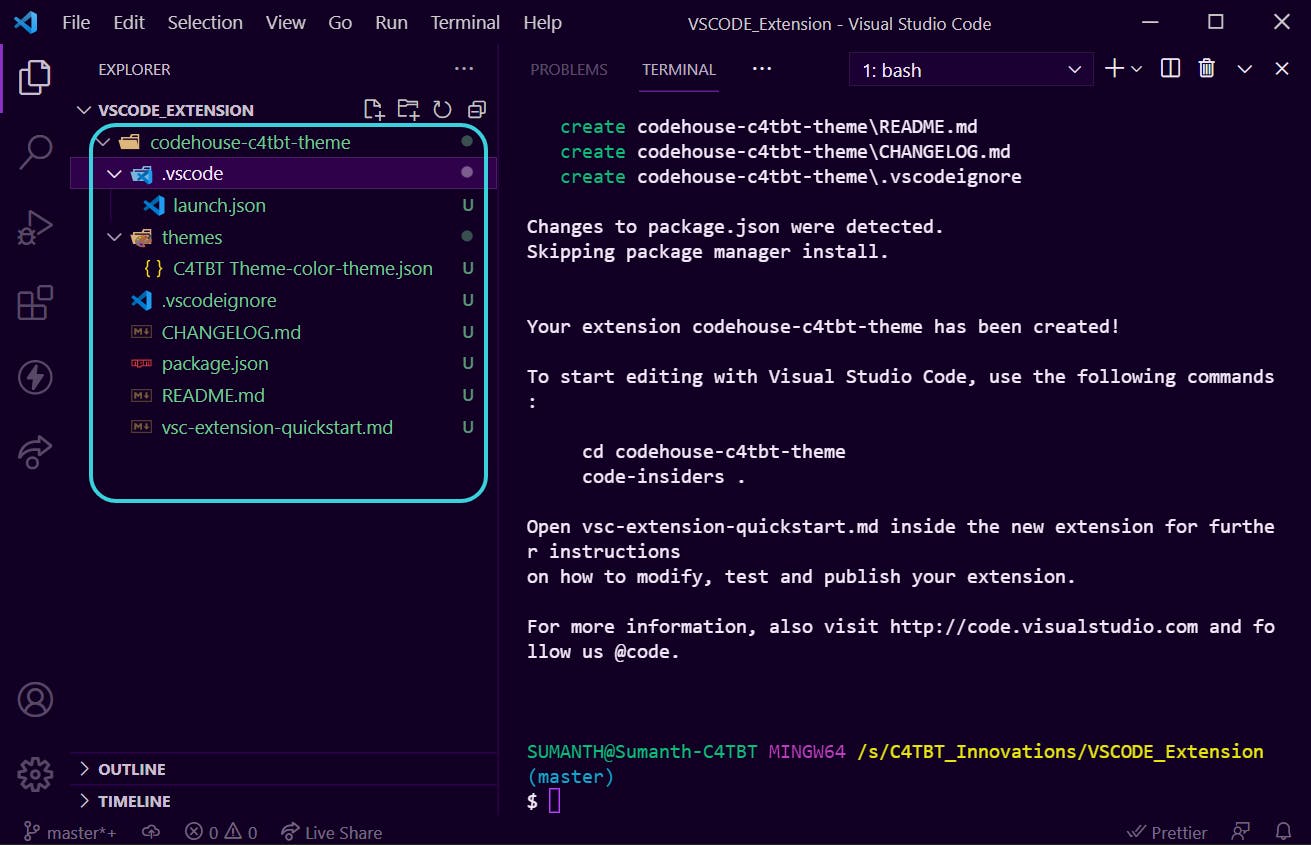
After you answer the above questions, it will be generated for us folder structure 👇

Actually, what are these files? what does each of these files do?
The .vscode folder contains launch.json, a file that configures how the debugger is launched for your project. The .vscodeignore file determines which files are ignored when an extension is installed. We can ignore these files and folders for now, as their default settings are fine.
The file VSC-extension-quickstart.MD has some instructions on how to get started designing and building your theme extension. It’s worth giving it a quick read.
README.md is a place for you to add any descriptions or text you’d like users to read in the marketplace or on your GitHub repo. Similarly, CHANGELOG.md is where you will be able to manually take note of feature changes as you update your extension.
The most important files, however, are package.json and color-theme.json. package.json contains all of your extension’s settings. color-theme.json contains all of your color customizations and is where you will design your theme.
How to add logic and colors on color-theme.json 🎨
Get started editing your extension, and open your extension project in VS Code.
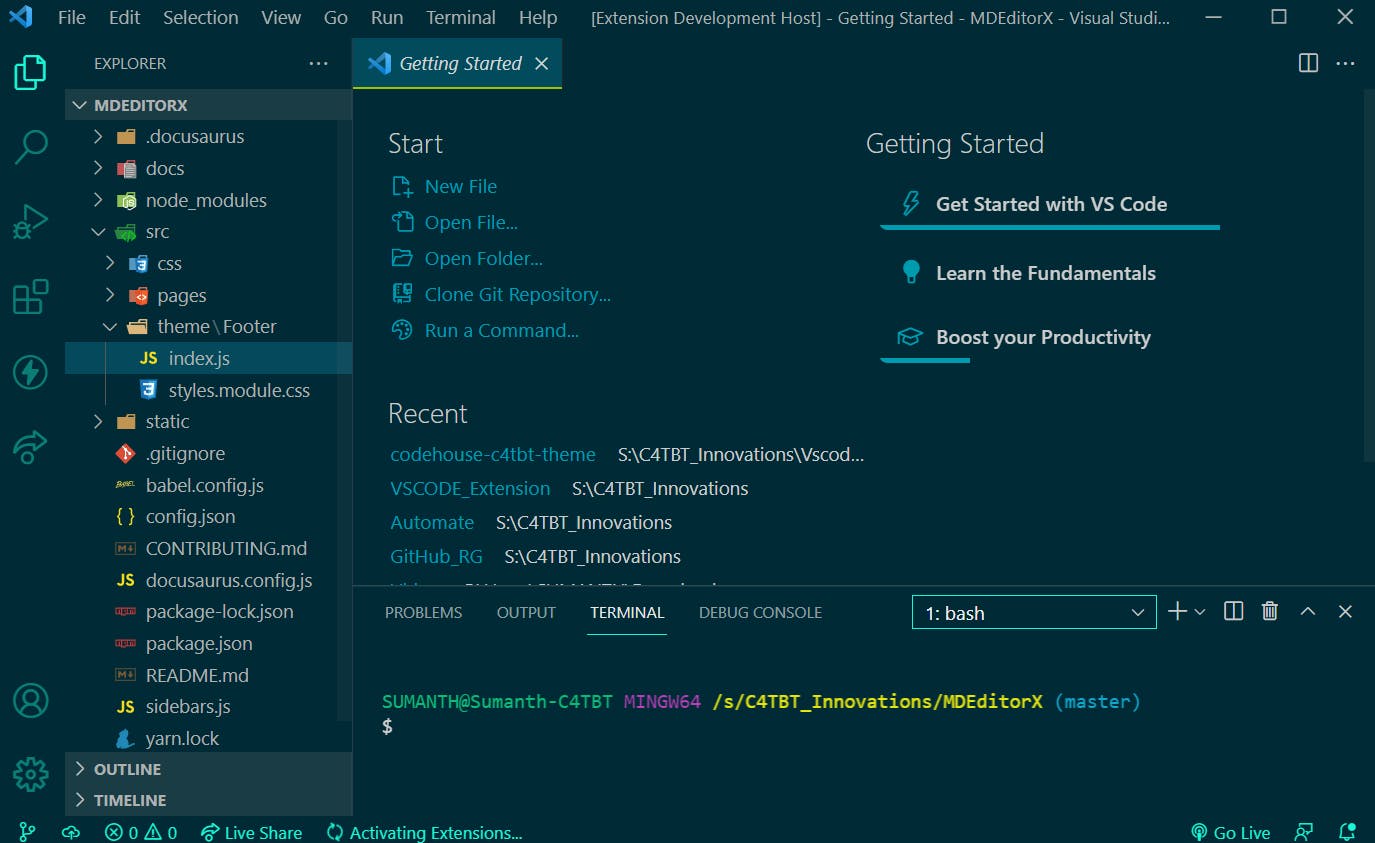
To preview and debug your extension, hit F5 to run the extension in an Extension Development Host window. The Extension Development Host allows you to run your extension in a separate window, making it easy to debug and see your extension in action. To exit debugging mode, simply close the new window.
Try running your unedited extension in an Extension Development Host window.
With the extension generator, I selected the base theme as “Dark” which looks like 👇

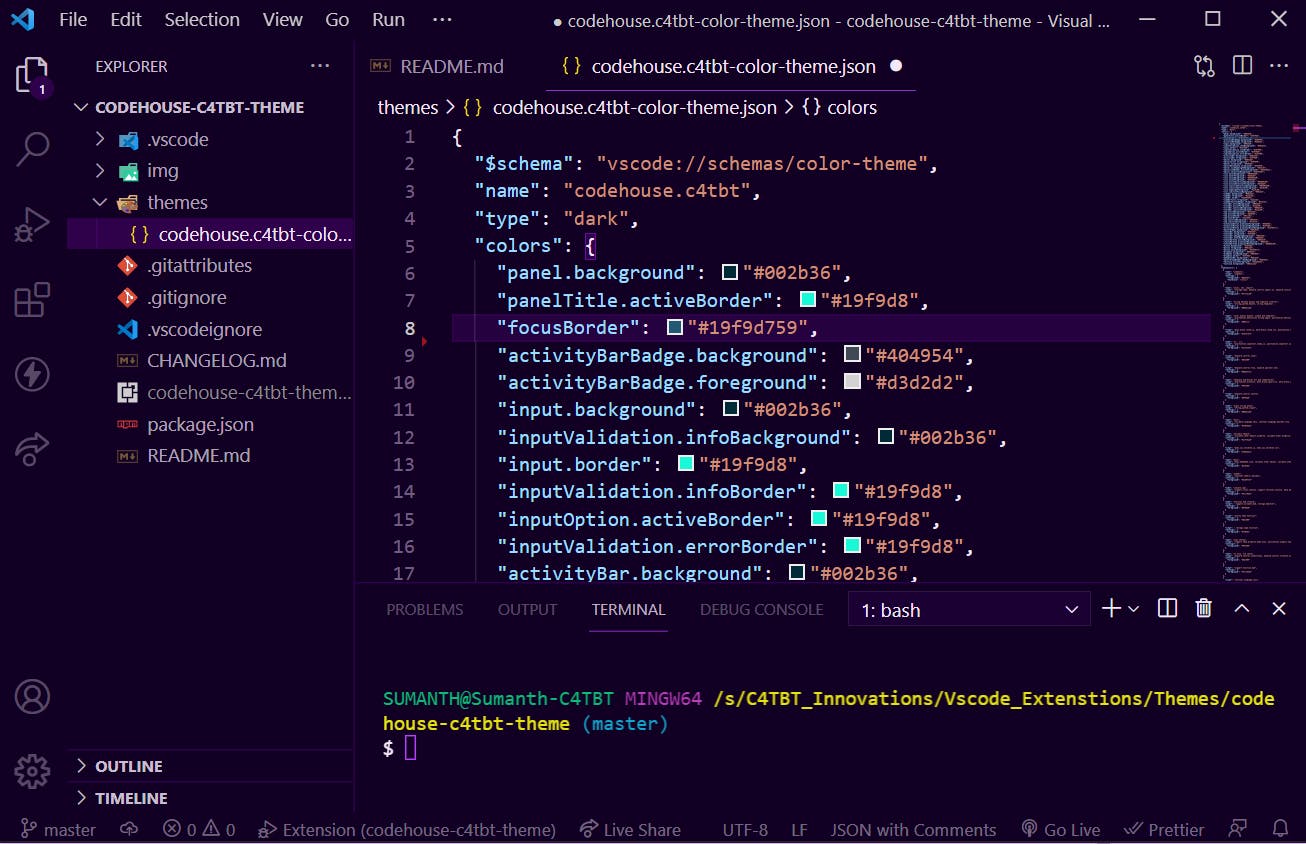
Go to the theme file located in the themes folder in your extension. The theme file is a JSON file that has the structure: your-extension-name-color-theme.json.
At the top of the JSON file, you’ll see a section called colors. This is where you will make most of your edits. The colors section comes with a few default colors.

In this file, I already added my own colors with a few more vs-code theme syntax
Get More about color theme Syntax Link
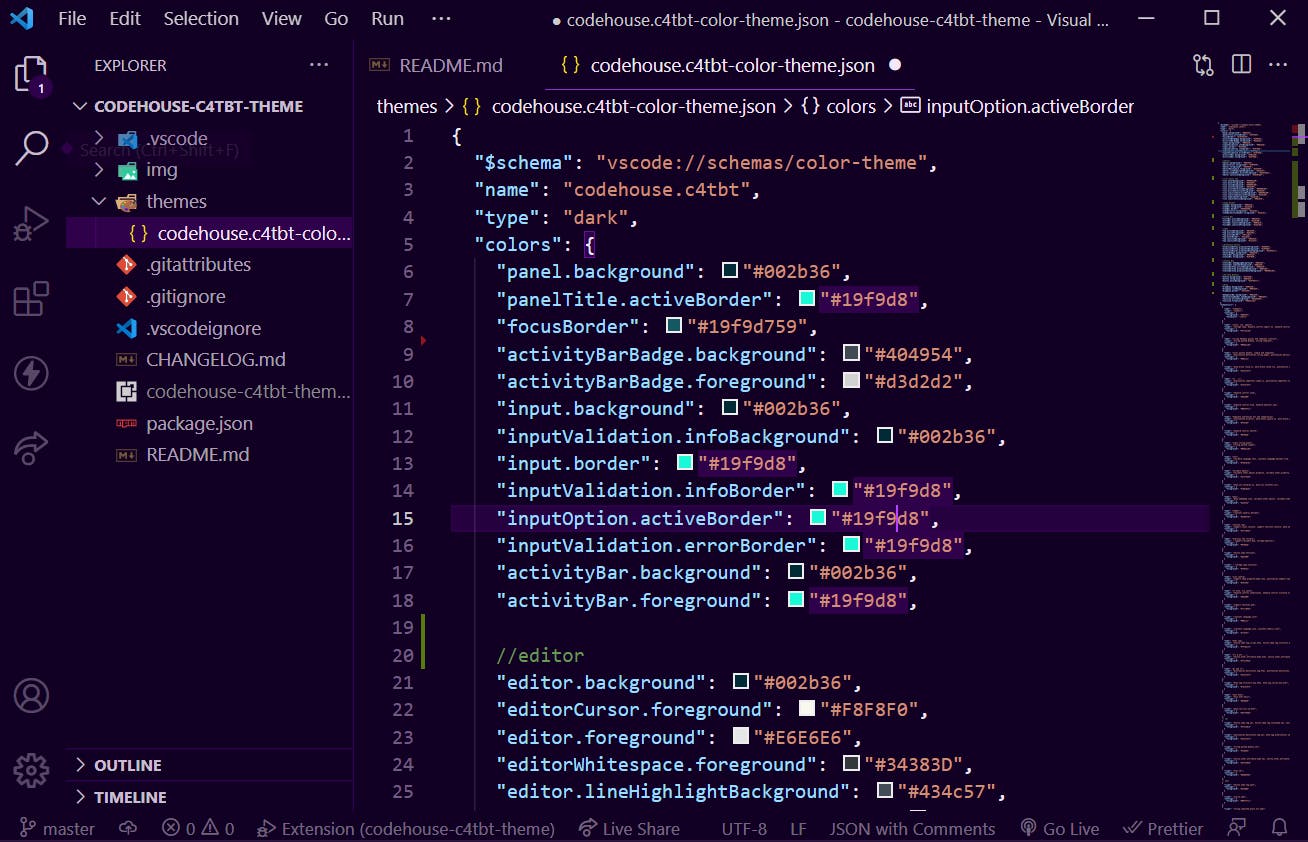
These settings change the main parts of the editor, like the title bar, menu bar, activity bar, sidebar, and status bar. 👇
//Activity Bar
"activityBarBadge.background": "#404954",
"activityBarBadge.foreground": "#d3d2d2",
//editor
"editor.background": "#002b36",
"editorCursor.foreground": "#F8F8F0",
"editor.foreground": "#E6E6E6",
"editorWhitespace.foreground": "#34383D",
"editor.lineHighlightBackground": "#434c57",
"editorLineNumber.activeForeground": "#d4d4d4dc",
"editor.selectionBackground": "#46494d87",
//list hover CSS
"list.hoverBackground": "#09698180",
"list.hoverForeground": "#d4d4d4",
"list.focusBackground": "#09698180",
"list.focusForeground": "#d4d4d4",
"list.activeSelectionBackground": "#09698180",
"list.activeSelectionForeground": "#d4d4d4",
"list.inactiveSelectionBackground": "#09698180",
"list.inactiveSelectionForeground": "#aeb1b0",
"list.highlightForeground": "#aeb1b0",
"list.inactiveFocusBackground": "#002b36",
//Side Navbar
"sideBar.background": "#002b36",
"sideBar.foreground": "#aeb1b0",
"sideBar.border": "#4049549d",
"sideBarTitle.foreground": "#aeb1b1",
"sideBarSectionHeader.foreground": "#aeb1b1",
//Title Bar
"titleBar.activeBackground": "#002b36",
"titleBar.activeForeground": "#aeb1b0",
"titleBar.inactiveBackground": "#002b36",
"titleBar.inactiveForeground": "#aeb1b0",
//Tabs
"tab.activeBackground": "#014b5d",
"tab.activeForeground": "#d4d4d4",
"tab.activeBorder": "#9fc202",
"tab.hoverBorder": "#bcbdbd",
"tab.inactiveBackground": "#002b36",
"tab.inactiveForeground": "#717272",
//Extension Button
"extensionButton.prominentForeground": "#404954",
"extensionButton.prominentBackground": "#19f9d8",
"extensionButton.prominentHoverBackground": "#19f9d7c7",
"editorWidget.background": "#002b36",
"statusBar.background": "#002b36",
"statusBar.foreground": "#19f9d8",
//Status Bar
"statusBar.debuggingBackground": "#002b36",
"statusBar.noFolderBackground": "#002b36",
"statusBarItem.activeBackground": "#002b36",
"statusBarItem.prominentBackground": "#002b36",
"statusBarItem.prominentHoverBackground": "#09698180",
//VS-Code Buttons
"button.background": "#19f9d8",
"button.foreground": "#002b36",
"button.hoverBackground": "#19f9d7c7",
The color theme JSON file is simply a list of key/value pairs. The key is the feature you are customizing and the value is the hex color code you would like to assign to that feature. The resulting theme file should look like this 👇

To see our new changes on the your-extension-name-color-theme.json file, in action, again hit F5 to run the extension in an Extension Development Host window.
The changes will be displayed in the Host Window and look like this 👇

😍Wow!
Here I added very minimal and cool colors. Simply awesome right? I hope u like those colors
Now it's time to publish your theme extension to the VS Code marketplace
Once you are ready with your theme’s customizations, Now you can be ready to publish your extension to the VS Code marketplace.
The marketplace is a great way to showcase your themes to the public and grab their attention to install your theme on their machines.
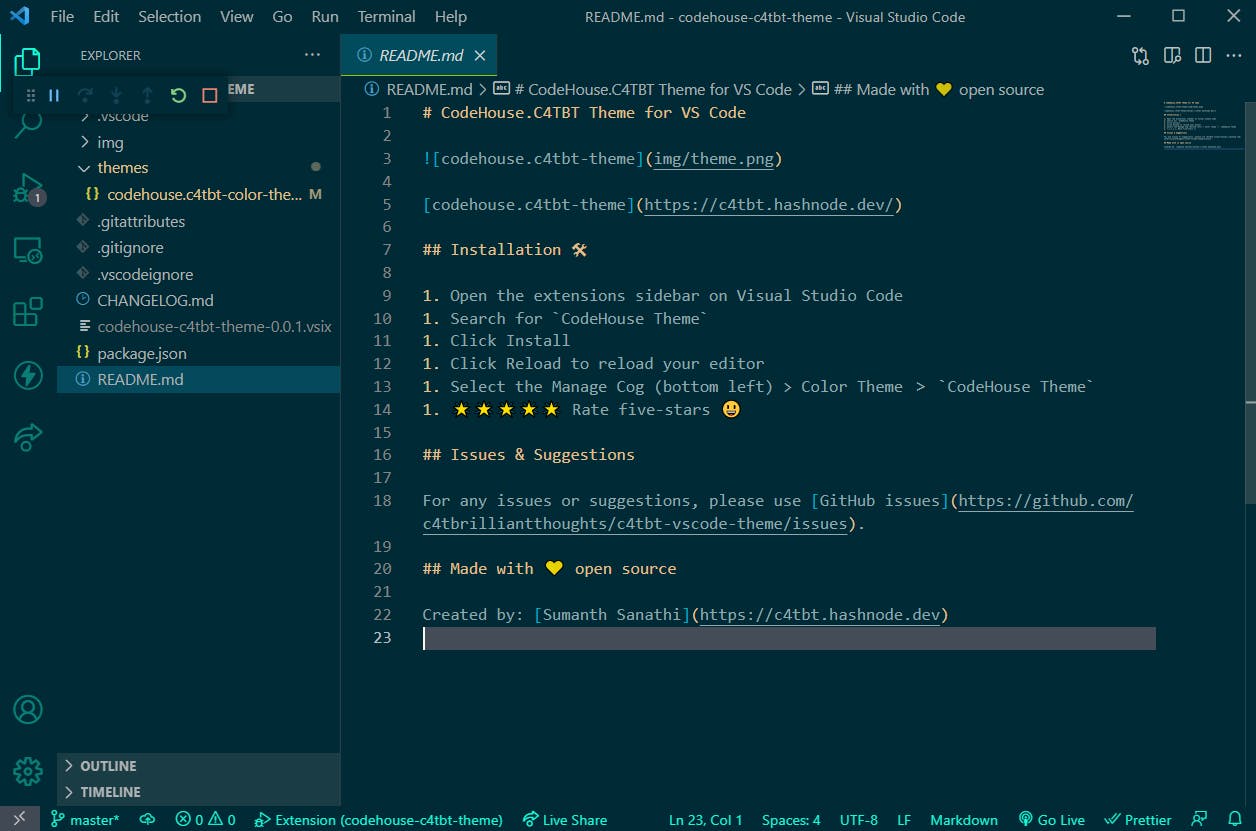
Update your README to tell users about your theme. Because that is the way you can show your theme to be visible in the VS Code extension marketplace.

Theme 🫗
To publish your extension, you’ll need to install Visual Studio Code Extensions, a command-line tool for packaging, publishing, and managing extensions. Open up your terminal again and run the npm install -g vsce
Before publishing to the market marketplace we need to create account access to the VS Code marketplace and create both a Microsoft account and a publisher profile on the management page for the VS Code marketplace. Here you can create a publisher profile to add your extensions to the marketplace.
