10 Must-Have VSCode Extensions for Web Development 👀💻
Install these powerful VSCode extensions to significantly improve your productivity during web development.

Visual Studio Code is one of the most widely-used source code editors out there, with over 136k stars on GitHub. Its popularity comes about due to its lightness, flexibility, open-source nature, simplicity, and extensibility.
Speaking of extensibility, VSCode has thousands of extensions you can install to ramp up your developer productivity and save yourself from mundane tasks. They are all available in the Visual Studio Code marketplace and the vast majority of them are completely free.
This article looks at 10 powerful Visual Studio Code extensions that significantly improve the web development experience. Example usage and installation links are provided for every one of them.
1. Prettier
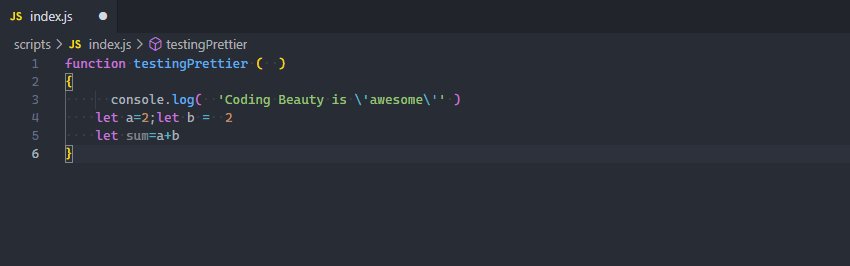
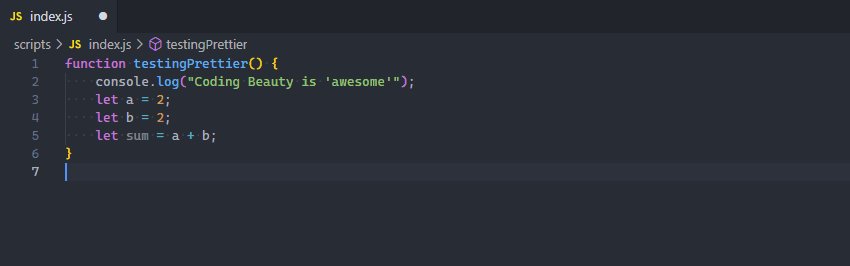
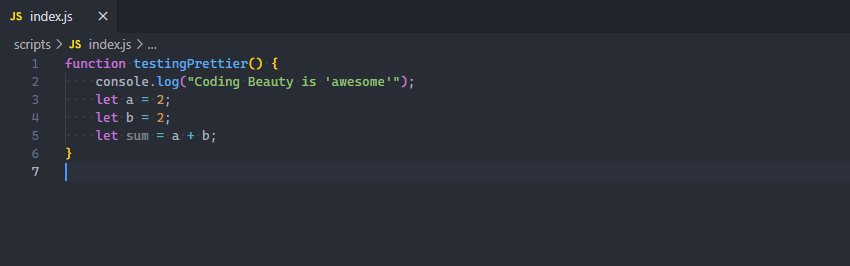
Prettier is a useful tool that automatically formats your code using opinionated and customizable rules. It ensures that all your code has a consistent format and can help enforce a specific styling convention in a collaborative project involving multiple developers.

The Prettier extension for Visual Studio Code brings about a seamless integration between the code editor and Prettier, allowing you to easily format code using a keyboard shortcut, or immediately after saving the file.
Watch Prettier in action:

Prettier instantly formats the code after the file is saved.
Install: Prettier — Code formatter — Visual Studio Marketplace
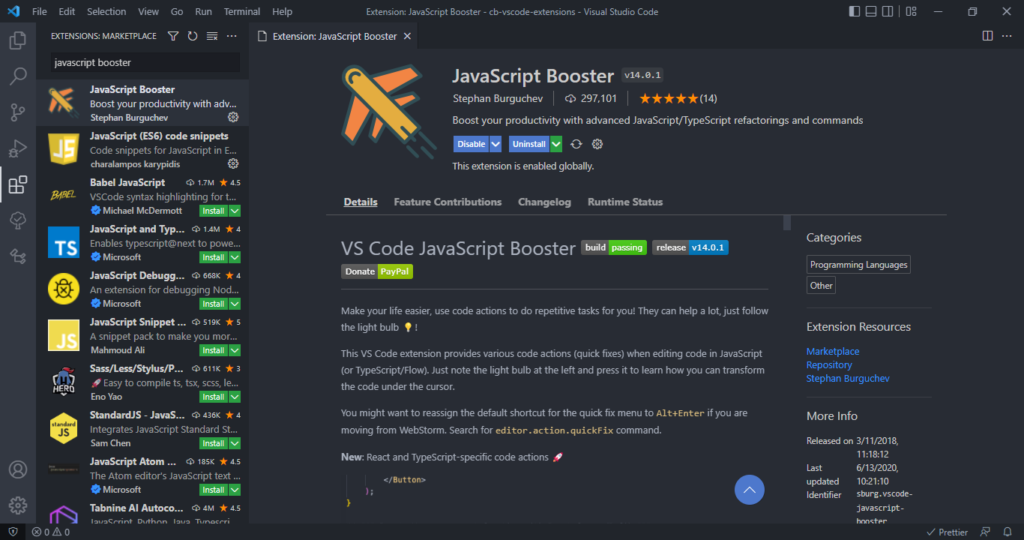
2. JavaScript Booster
This extension upgrades Visual Studio Code with code actions to perform common refactoring tasks that occur when programming with JavaScript.

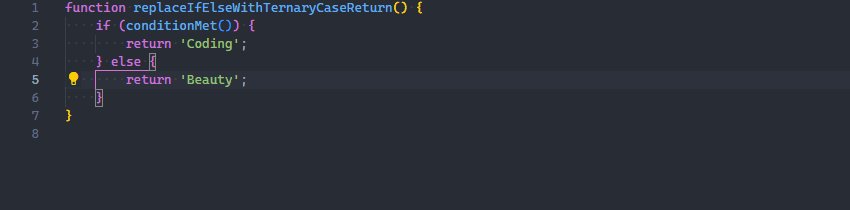
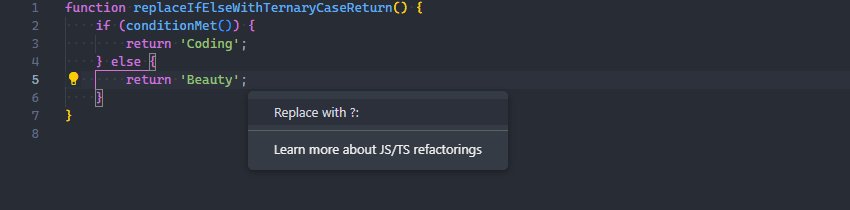
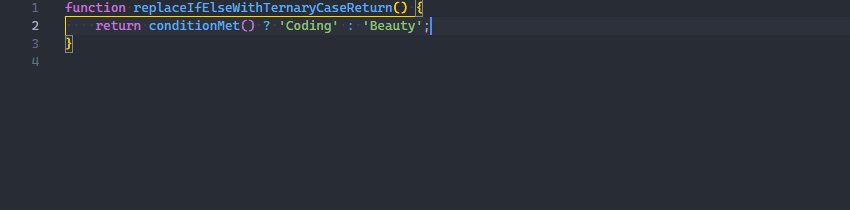
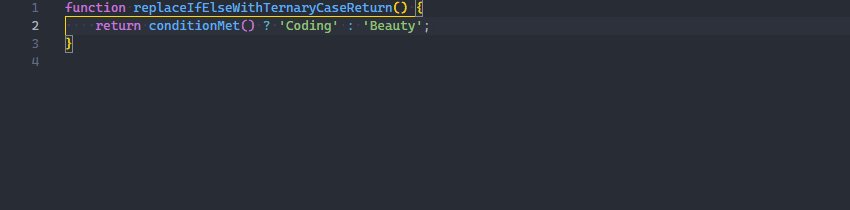
They are dozens of code actions that it can carry out, including: replacing an if...else statement with a ternary operator:

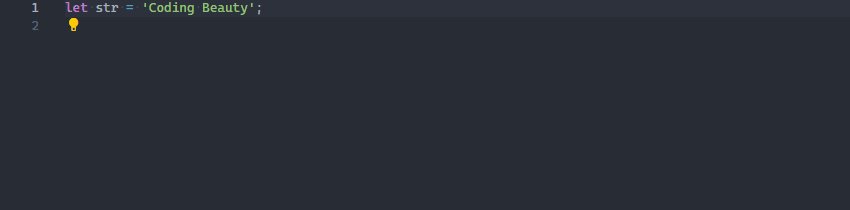
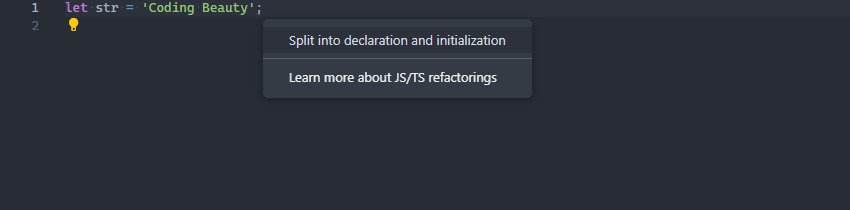
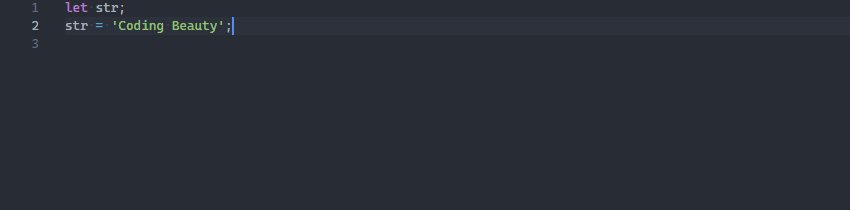
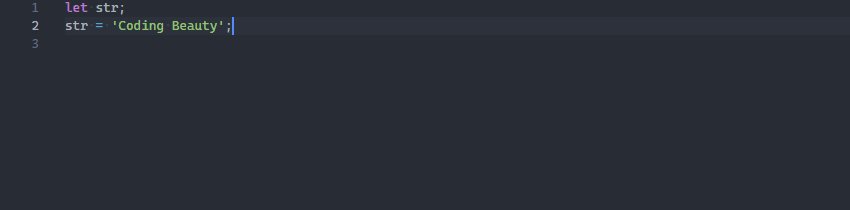
splitting a declaration and initialization into multiple statements:

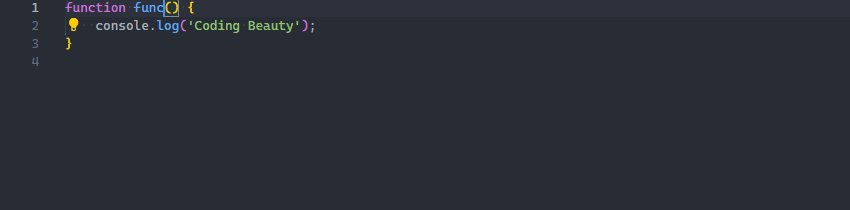
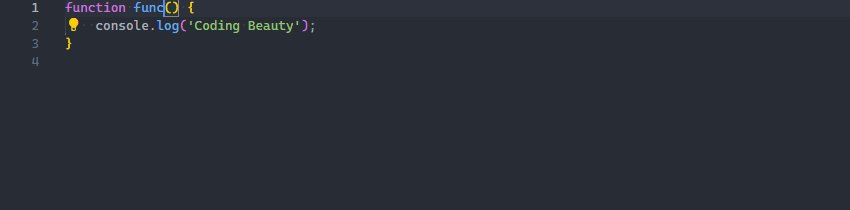
and converting a function to an arrow function:

Install: JavaScript Booster — Visual Studio Marketplace
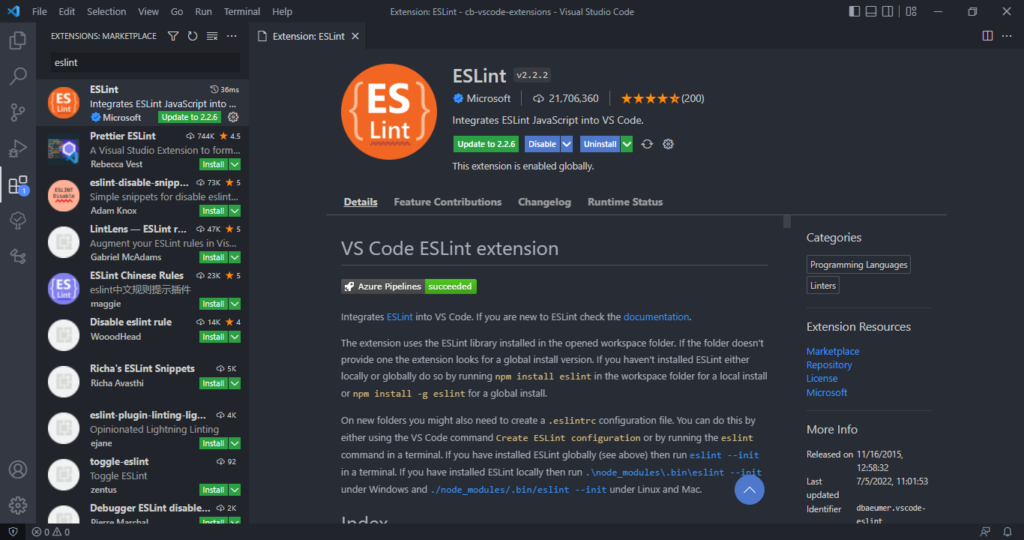
3. ESLint
ESLint is a tool that finds and fixes problems in your JavaScript code. It deals with both code quality and coding style issues, helping to identify programming patterns that are likely to produce tricky bugs.

The ESLint extension for Visual Studio Code enables integration between ESLint and the code editor. This integration allows ESLint to notify you of problems right in the editor.
For instance, it can use a red wavy line to notify of errors:

We can view details on the error by hovering over the red line:

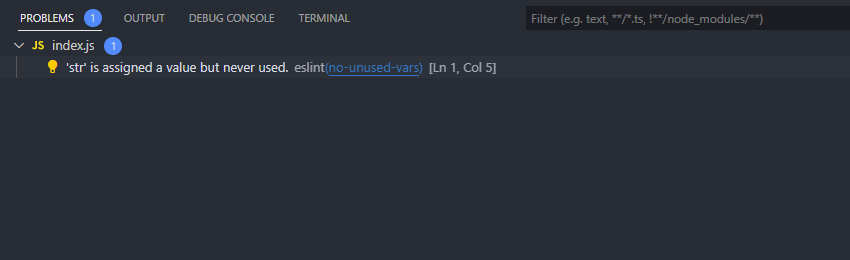
We can also use the Problems tab to view all errors in every file in the current VSCode workspace.

Install: ESLint — Visual Studio Marketplace
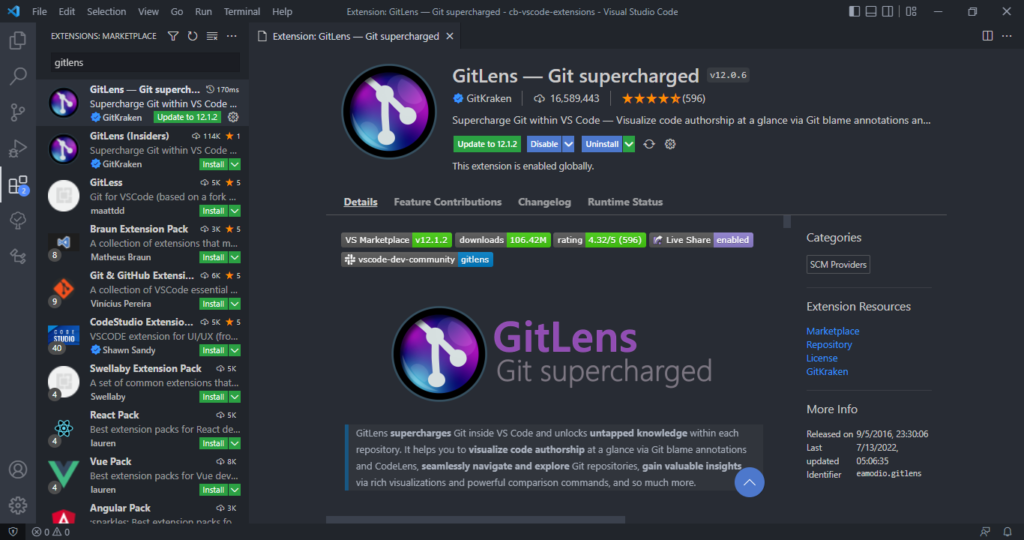
4. GitLens
GitLens is another powerful extension that helps you take full advantage of Git source control in Visual Studio Code.

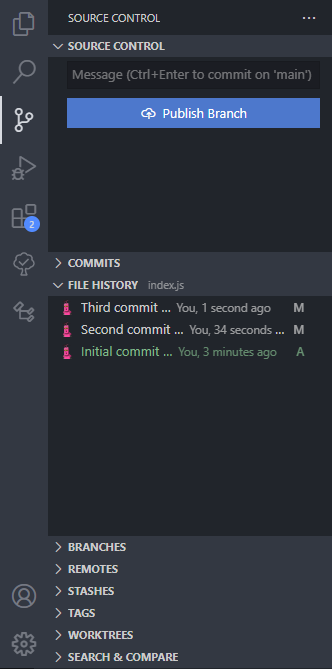
GitLens displays views containing essential repository data and information on the current file, such as file history, commits, branches and remotes.

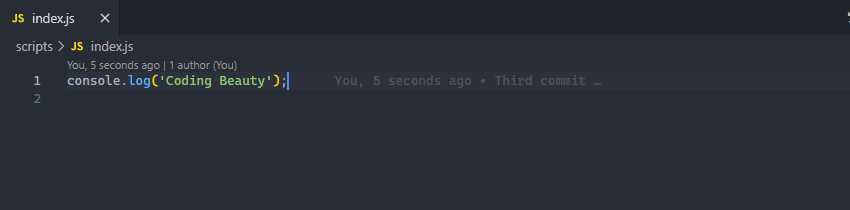
Place the cursor on any line in the editor and GitLens will display info on the latest commit where the line was changed:

Install: GitLens — Git supercharged — Visual Studio Marketplace
5. Live Server
The Live Server extension for VSCode starts a local server that serves pages using the contents of files in the workspace. The server will automatically reload when an associated file is changed.

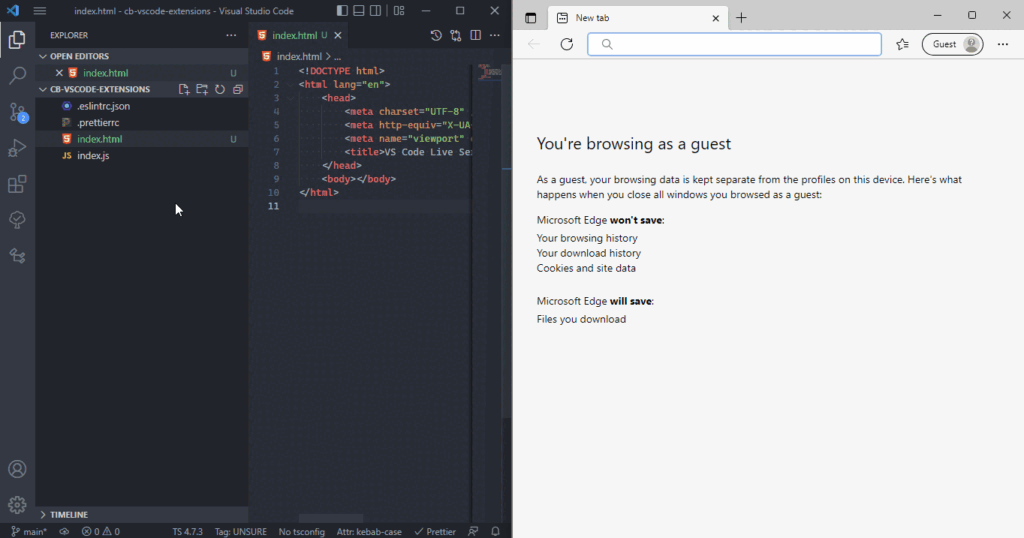
In the demo below, a new server is launched quickly to display the contents of the index.html file. Modifying index.html and saving the file reloads the server instantly. This saves you from having to manually reload the page in the browser every time you make a change.

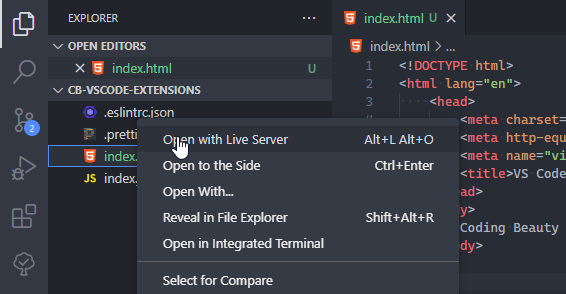
As you saw in the demo, you can easily launch a new server using the Open with Live Server item in the right-click context menu for a file in the VSCode Explorer.

Install: Live Server — Visual Studio Marketplace
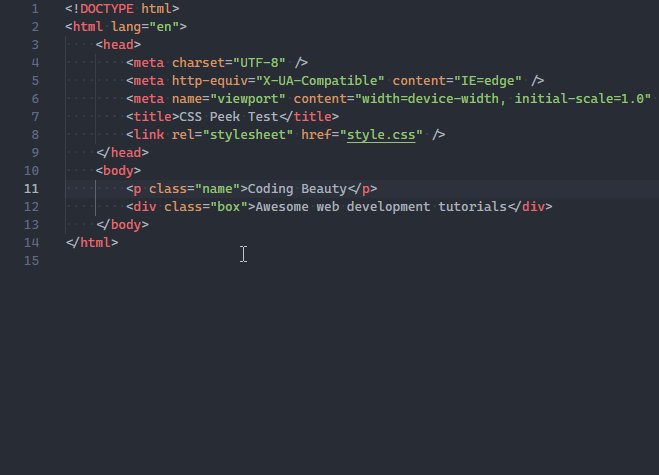
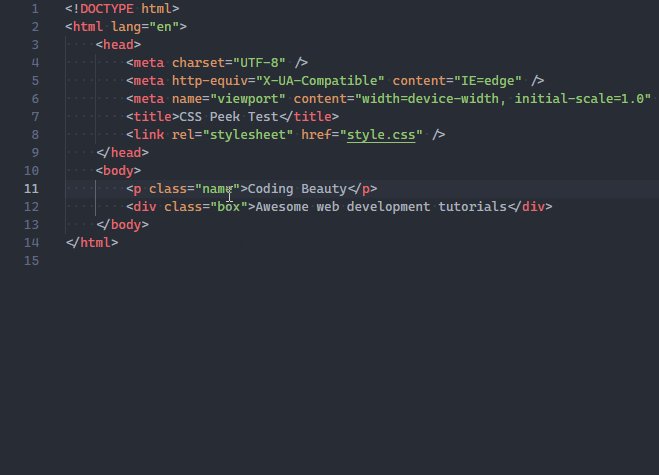
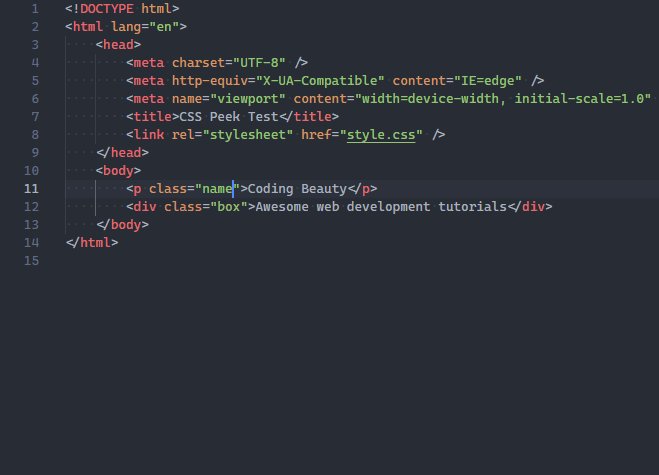
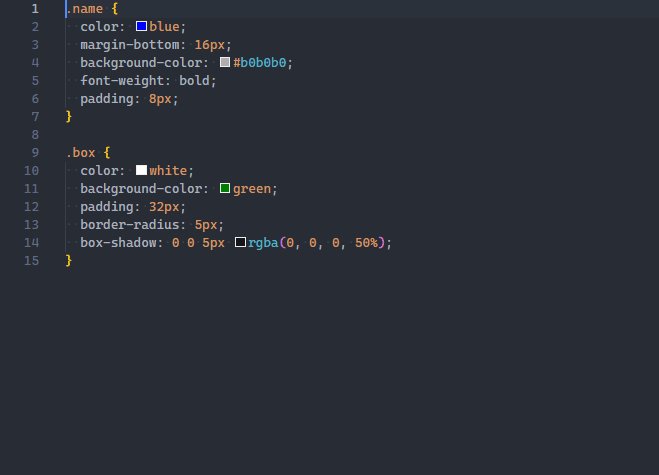
6. CSS Peek
The CSS Peek Extension lets you quickly view the CSS style definitions for various class names and IDs assigned in HTML.

There are three ways to use CSS Peek:
You can hold down the
Ctrlkey and hover over a class name or ID to peek at its definition.You can use a keyboard shortcut to open a persistent definition window that displays the CSS definition of a class name or ID.
You can use a keyboard shortcut to navigate to where the definition is located in its CSS file.
Here is a demonstration of all these methods:

Install: CSS Peek — Visual Studio Marketplace
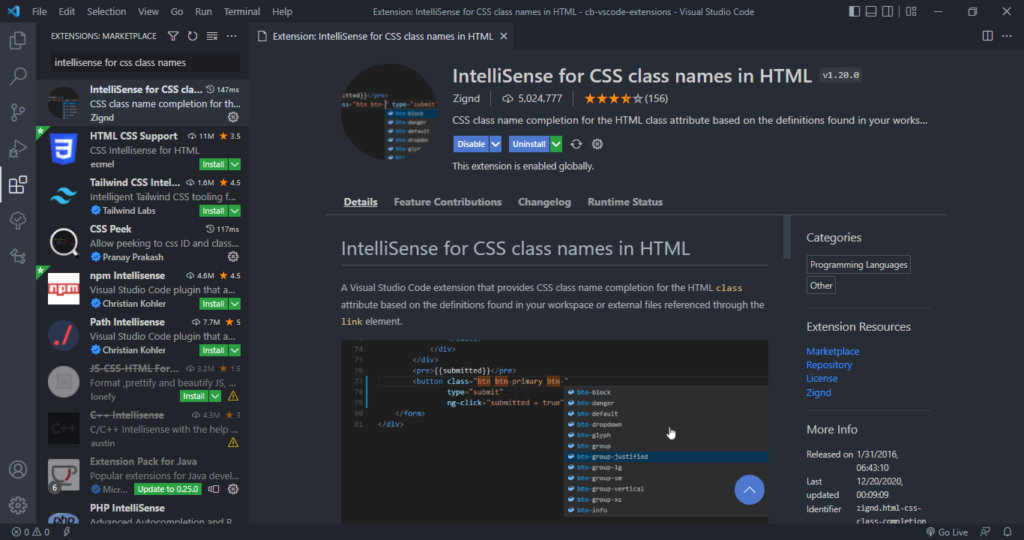
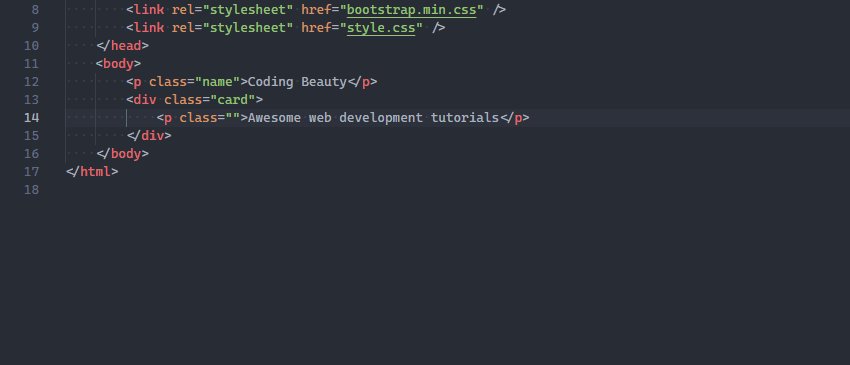
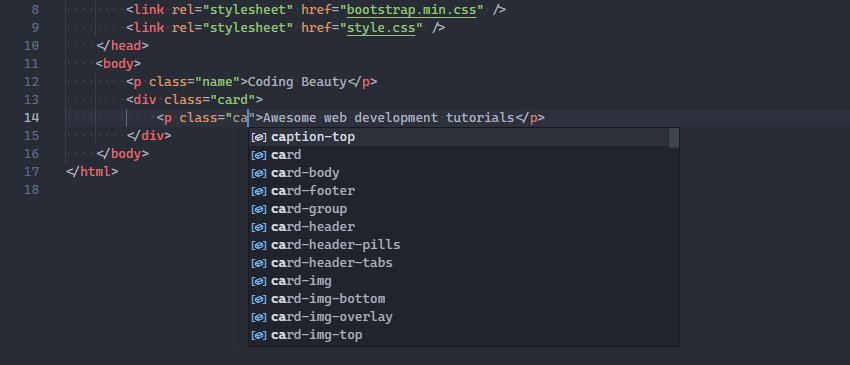
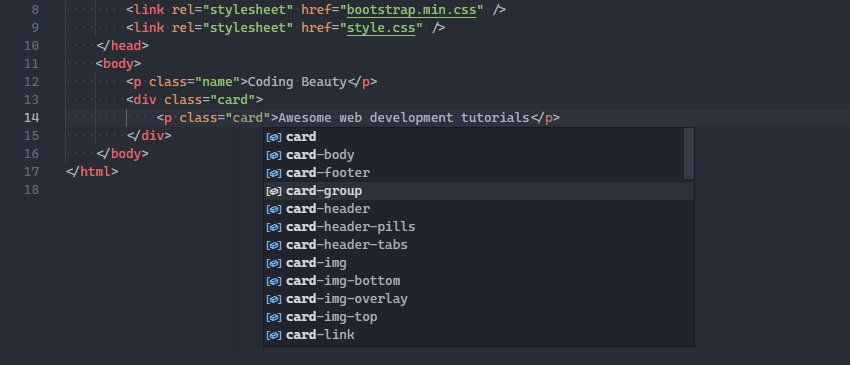
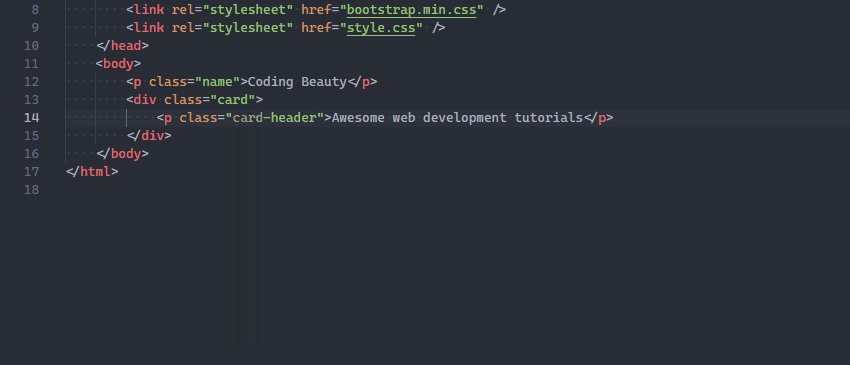
7. Intellisense for CSS Class Names in HTML
This extension can work hand in hand with CSS Peek, it provides code completion for the HTML class attribute from existing CSS definitions found in the current Visual Studio Code workspace.

You’ll appreciate the benefits of this extension when using third-party CSS libraries containing hundreds of classes.

Install: IntelliSense for CSS class names in HTML — Visual Studio Marketplace
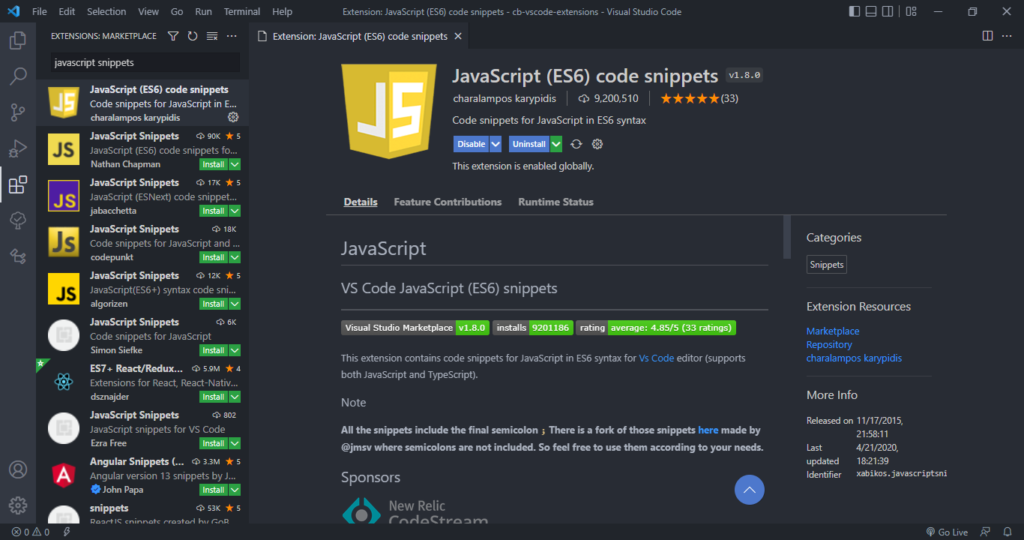
8. JavaScript (ES6) Code Snippets
As the name suggests, this is an extension that comes fully loaded with heaps of time-saving code snippets for JavaScript, in ES6 syntax.

Here’s a demo where the imp and imd snippets from this extension are used to quickly import two modules with ES6 syntax.

Install: JavaScript (ES6) code snippets — Visual Studio Marketplace
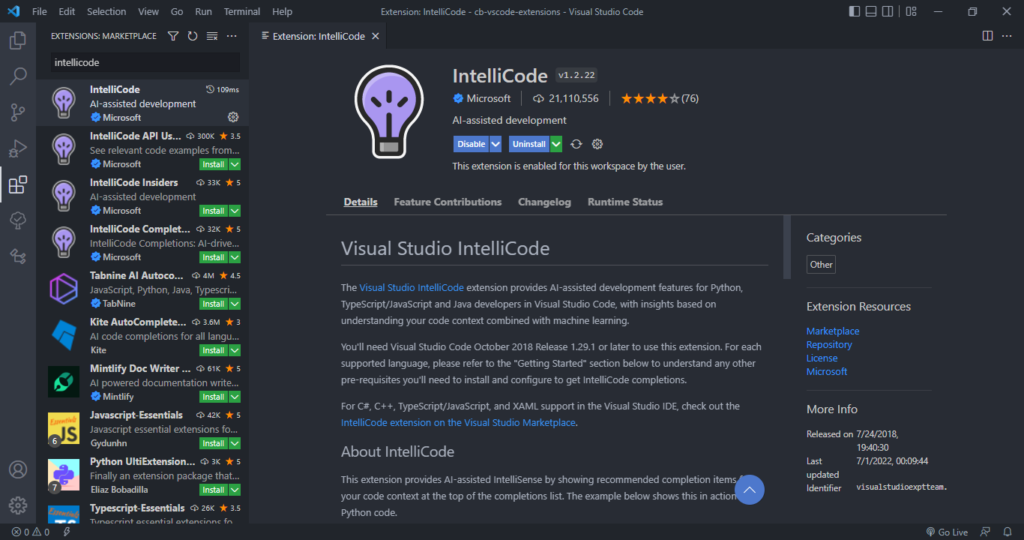
9. Visual Studio Intellicode
Artificial Intelligence continues to increase worker productivity in various jobs, and developers are not left out. IntelliCode is a tool that produces smart code completion recommendations that make sense in the current code context. It does this using an AI model that has been trained on thousands of popular open-source projects on GitHub.

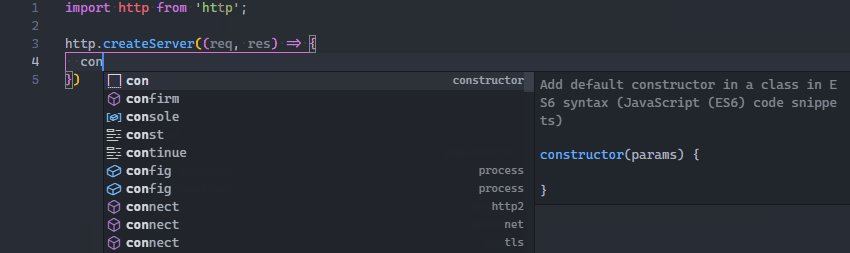
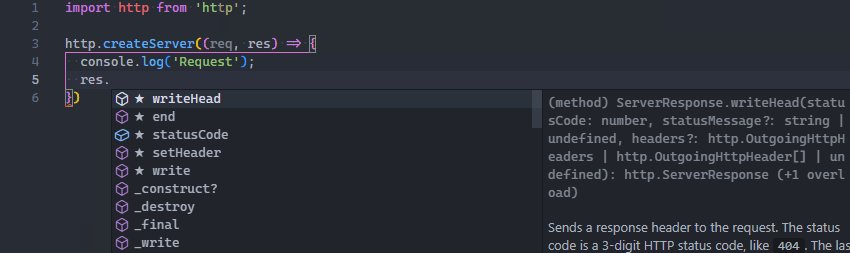
When you type the . character to access an object method or fields, IntelliCode will suggest a list of members that are likely to be used in the present scenario. The items in the list are denoted using a star symbol, as shown in the following demo.

IntelliCode is available for JavaScript, TypeScript, Python, and a number of other languages.
Install: IntelliCode — Visual Studio Marketplace
10. VSCode Icons
Icon packs are available to customize the look of files of different types in Visual Studio Code. They enhance the look of the application and make it easier to identify and distinguish files of various sorts.
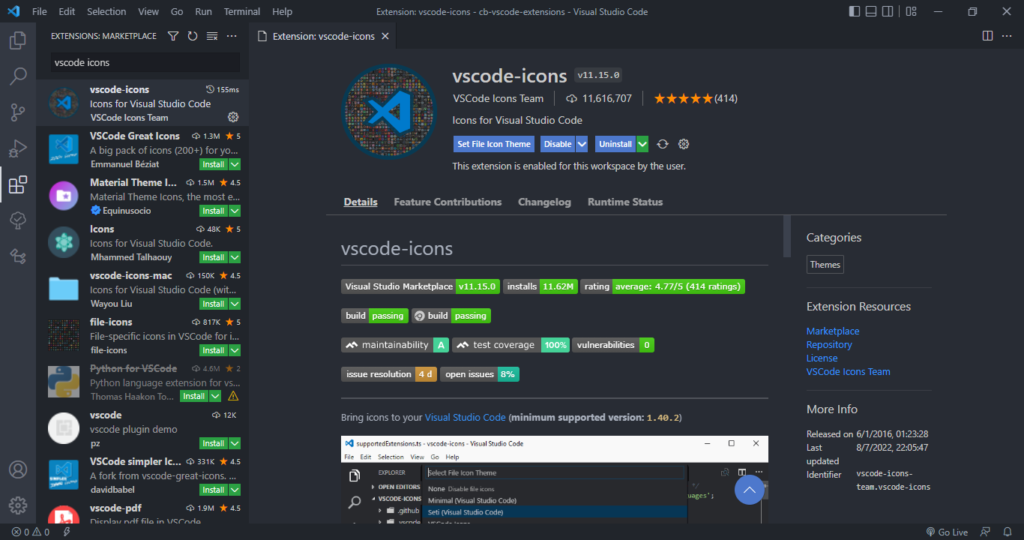
VSCode Icons is one the most popular icon pack extensions, boasting a highly comprehensive set of icons and over 11 million downloads.

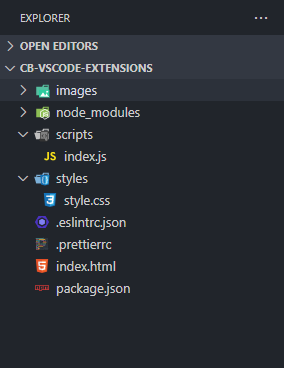
It goes beyond file extension differentiation, to provide distinct icons for files and folders with specific names, including package.json, node_modules and .prettierrc.

Install: vscode-icons — Visual Studio Marketplace
Conclusion
So we’ve gone through 10 essential extensions that aid web development in Visual Studio Code. Install them now to boost your developer productivity and raise your quality of life as a web developer.
Find me on social media Manan Shah��
